Hexo+Github搭建博客记录
前言
以往每遇到一些值得记录或者想要分享的内容时,都是拿word记录。但是渐渐东西多了之后,发现因为是留给自己看的,有时候就懒于叙述,显得庞杂无章。同时呢,网上也有很多氛围非常好的论坛,收录有很多厉害的博文,也考虑过在上面发表,也方便 follow the other bloggers。但是那些网站的写博界面总是让人很不满,自由度不高之外,还有广告推送;但是自己建站的成本有点高了,要购买域名、服务器,还要定期维护。毕竟只是用于记录和分享,于是,基于开源框架的 Hexo 等平台就自然而然地成为较优的选择啦。
Hexo 是一种高效的静态网站生成框架,快速、简单且功能强大,可以说是搭建博客的首选框架之一。Hexo 基于 Node.js和 Git,可以通过 Markdown 语法来撰写你的博文,因此也能基本满足对于排版有着一定要求的 bloggers。同时它也有着较为完善的官方文档、较广的受众和及时的更新维护,使用过程中遇到的问题基本上都能得到解决。
说明
这篇文章主要是为了记录以下自己陆陆续续搭建博客的过程,过程中参考官方文档以及很多大佬的博文,后面会缀以引用,也方便读者去阅读,真的都写得很棒很清楚。
第二个目的呢,也是希望能够为想搭建自己的博客的同学提供一个小小的指导,这篇文章基本上尽我所能地详细概括了基本的建博流程,以及个人博客的定制和优化。希望能够帮到大家~
一、博客搭建
Hexo搭建步骤
- 1.
Git的下载安装 - 2.
Node.js的下载安装 - 3.
Hexo的下载安装 - 4.
GitHub创建个人仓库 - 5.生成本地
SSH添加到GitHub - 6.将
Hexo部署到GitHub - 7.个人域名的获取
- 8.发布文章
1. Git 的下载安装
Windows:下载 Git ,很多博客和教程指路可以去 Git官网 下载 .exe 文件,不过本地下载网速很慢,会出现异常中止(ˉ▽ˉ;)…推荐阿里的镜像,下载速度超快。进去选择自己要的版本点击下载即可。( aliyun 每十分钟更新一次,应该都是最新版本)
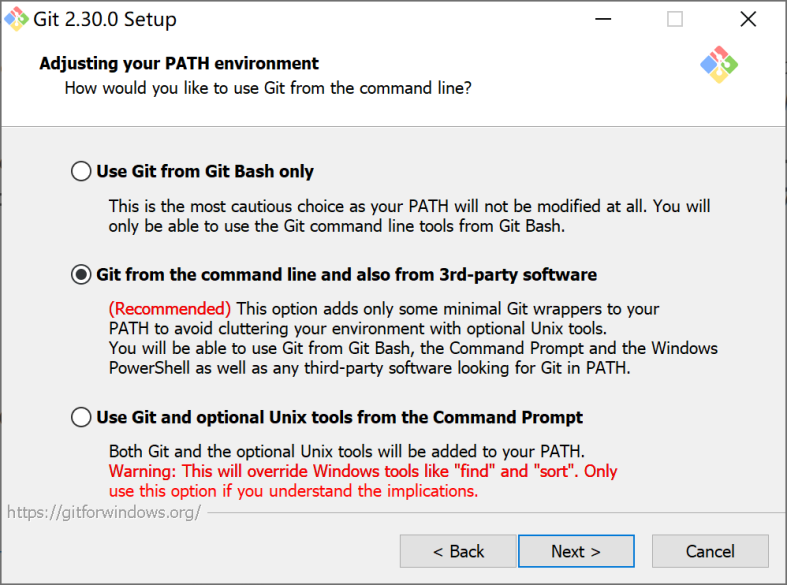
安装 Git 时,安装选项基本全部默认。注意这一步 Adjusting your PATH environment 添加 PATH 路径,选择 Git from the command line and also from 3rd-party software,这样我们就可以直接在命令提示符里打开 Git 了。见下图:

Linux:最早的 Git 就是在 Linux 上编写的,只需:
1 | sudo apt-get install git |
安装完成后在命令提示符中输入git --version来查看一下版本验证是否安装成功。
2. Node 的下载安装
Hexo 是基于 node.js 编写的,所以需要安装一下 node.js 和里面的 npm 工具。
Windows:下载稳定版或者最新版都可以,下载Node.js,安装选项全部默认,一直 next。
最后安装好之后,按Win+R打开命令提示符或者在 git bash 中,输入node -v和npm -v,如果出现版本号,那么就安装成功了。
3. Hexo 的下载安装
前面 git 和 nodejs 安装好后,就可以安装 Hexo 了,你可以先创建一个文件夹MyBlog,用来存放自己的博客文件,然后cd到这个文件夹下(或者在这个文件夹下直接右键git bash打开)。比如我的博客文件都存放在C:\Users\username\MyBlog\目录下。在该目录下右键点击Git Bash Here,打开 Git 的控制台窗口,以后我们所有的操作都在 Git 控制台进行,就不用windows 自带的 cmd 了。
定位到该目录下,输入npm install hexo-cli -g安装 Hexo。可能会有几个报错,无视它就行。
1 | npm install hexo-cli -g |
安装完后输入hexo -v验证是否安装成功。至此 Hexo 就安装完了。
接下来初始化一下 Hexo ,即初始化我们的网站,输入hexo init初始化文件夹。
1 | hexo init hexoblog |
这个hexoblog可以自己取什么名字都行,然后,接着输入npm install来安装必备的组件。
1 | cd ./hexoblog //进入这个hexoblog文件夹 |
初始化完成后,博客文件夹hexoblog目录下有:
node_modules依赖包public存放生成的页面scaffolds生成文章的一些模板source用来存放你的文章themes主题_config.yml博客的配置文件
这样本地的网站配置也弄好啦,输入hexo g生成静态网页,然后输入hexo s打开本地服务器,
1 | hexo generate //简写为 hexo g |
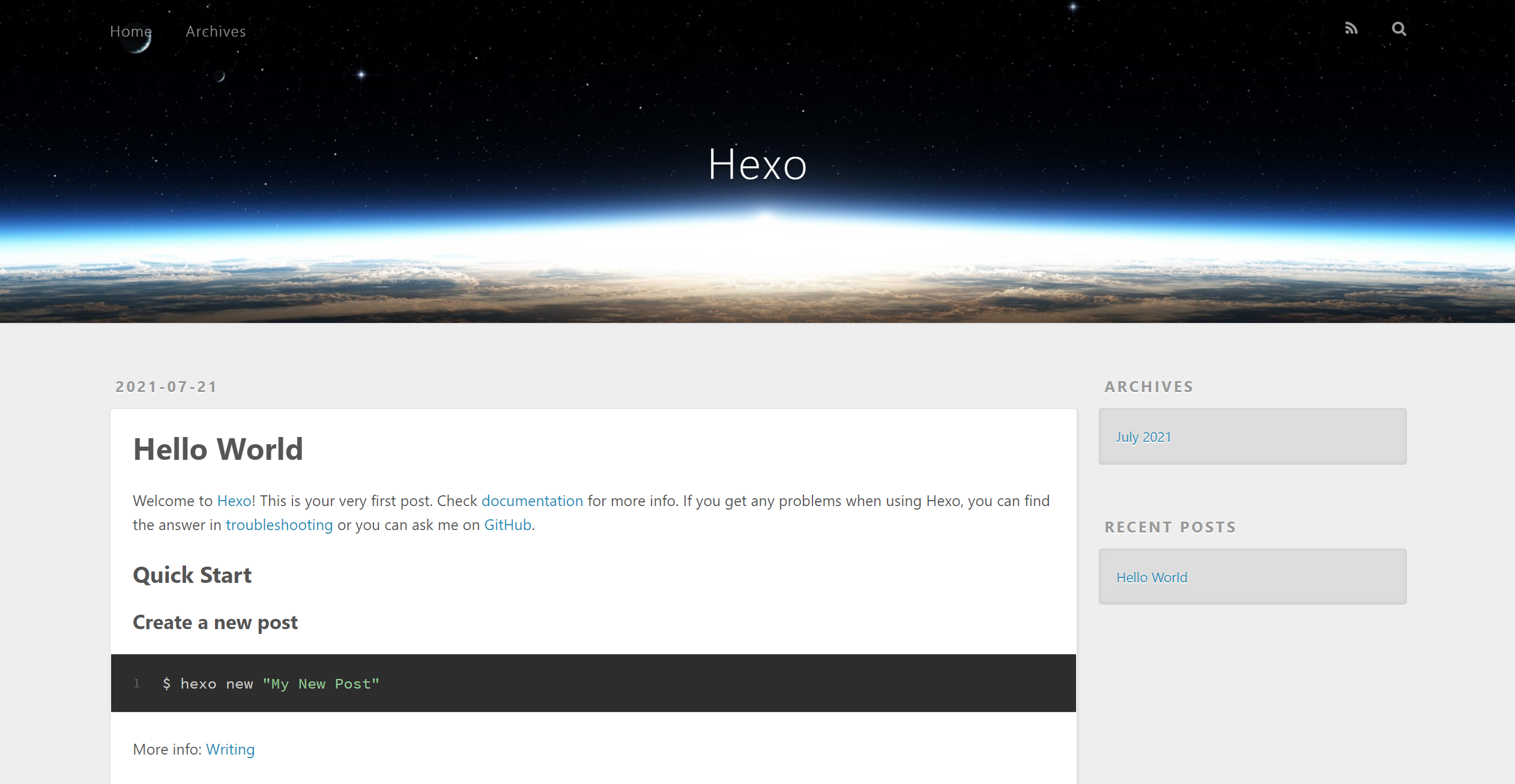
然后浏览器中打开网址 http://localhost:4000/,就可以看到我们的博客啦,不要乱按ctrl+c 😏~,本地原始效果如下:

按ctrl+c关闭本地服务器。
4. Github 创建个人仓库
打开 Github,新建一个项目仓库New repository,如下所示:
输入自己的项目名称 repository-name,最好为用户名username加.github.io后缀,即username.github.io,且README初始化也要勾上。比如我的就是Jinstorm.github.io,这样部署之后https://repository-name/就是你的博客地址,比如我的就是 https://Jinstorm.github.io/。
否则的话,通过https://username.github.io/repository-name 访问也可。
5. 生成 SSH 添加到 Github
生成SSH添加到 Github,连接 Github 与本地。
右键 git bash here,然后输入下面指令:
1 | git config --global user.name "yourname" |
这里的yourname输入你的 Github 用户名,youremail输入你 Github 的邮箱。这样 Github 才能知道你是不是对应它的账户。例如我的:
1 | git config --global user.name "Jinstorm" |
可以用以下两条,检查一下你有没有输对
1 | git config user.name |
接着就是创建 SSH:
SSH:安全外壳协议,最初是UNIX系统上的一个程序,后来又迅速扩展到其他操作平台。简单来说,SSH就是一个密钥对,公钥和私钥,公钥是用于数据加密的,私钥是用于解密公钥加密的数据的。
这里 id_rsa 是私钥,不能随便给别人看的;id_rsa.pub 是公钥,是可以给别人看的。把这个公钥放在 Github 上,这样当公钥和私钥相互匹配的时候,才能通过 git 操作你的博客。
生成 SSH 公钥:
1 | ssh-keygen -t rsa -C "youremail" |
生成的中间步骤一直回车即可,都可以是默认的。
此时已经生成了.ssh的文件夹,可以通过文件资源管理器或者如下指令找到:
1 | cat ~/.ssh/id_rsa.pub |
cat是 Linux 指令(英文全拼:concatenate),用于连接文件并打印到标准输出设备上,这里就是打印到你的 bash 终端上。将输出的内容全部复制。
打开 Github,点击头像下的 Settings,点击侧边栏的 SSH and GPG keys,新建一个 SSH,名字 title 任意取,把你刚刚复制的id_rsa.pub里面的信息粘贴进 key,完成添加。
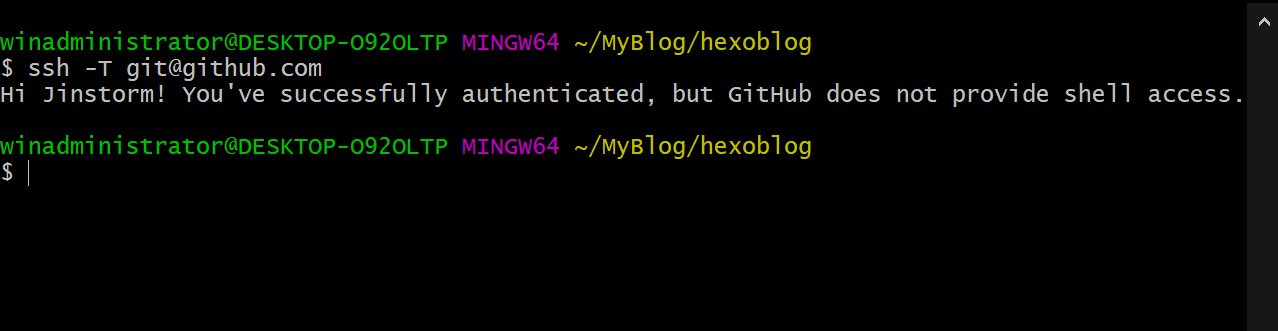
在git bash输入ssh -T git@github.com,如果如下图所示,出现你的用户名,那就成功了。

6. 将 Hexo 部署到 Github
接下来就是将 Hexo 生成的文章部署到 Github 上。打开博客根目录下的_config.yml文件,这是博客的配置文件,在这里你可以修改与博客配置相关的各种信息。
修改最后一行的配置:
1 | deploy: |
将repository修改为你自己的 Github 项目地址即可,就是部署时告诉工具,将生成网页通过 git 方式上传到你对应的仓库中。这个时候需要先安装部署的命令hexo-deployer-git,这样你才能用命令部署到 Github。
1 | npm install hexo-deployer-git --save |
然后运行以下指令:(三个常用指令)
1 | hexo clean |
其中 hexo clean清除了你之前生成的东西。 hexo generate顾名思义,生成静态文章,可以用 hexo g缩写 ,hexo deploy部署文章,可以用hexo d缩写。
第一次部署到 Github 时可能需要输入你的 Github 的 username 和 password 来确保连接到你的 Github 账户。部署成功之后,就可以在https://username.github.io/看到你的博客了!
(部署成功:bash终端响应的末尾会显示如:INFO Deploy done: git;如果不成功,大多是因为 Github 的访问不太稳定,多来几次~)
7. 个人域名的获取
到阿里云或者腾讯云购买域名即可。~
然后实名认证后进入腾讯云控制台,点云解析进去,找到你刚买的域名,点进去添加两条解析记录。然后打开你的 Github 博客项目,点击settings,拉到下面Custom domain处,填上你自己的域名,保存。这时候你的项目根目录应该会出现一个名为CNAME的文件了。如果没有的话,打开你本地博客source目录,我的是\hexoblog\source,新建CNAME文件,注意没有后缀。然后在里面写上你的域名,保存。最后运行hexo g、hexo d上传到 Github。
过不了多久,再打开你的浏览器,输入你自己的域名,就可以看到搭建的网站啦!
8. 发布文章
首先在博客根目录下右键打开git bash,安装一个扩展npm i hexo-deployer-git。
输入hexo new post "article title",就可以新建一篇名字为article title的文章。然后打开hexoblog\source\_posts的目录,可以发现下面生成了一个.md文件,用来存放你的文章文件。你可以直接在 vscode 或者 Typora 里编写 markdown 文件,可以实时预览,也可以用其他文本编辑器编写。编写完 markdown 文件后,博客根目录下 bash 输入hexo g生成静态网页,然后输入hexo s可以本地预览效果,最后输入hexo d上传到 Github 上。
注意将 Github 中的仓库分支 branch 改为 master,这样就能看到部署的内容了:
这时打开你的username.github.io主页就能看到发布的文章啦。
二、个人博客的定制
1. Hexo 博客的目录文件
1.1 目录结构
在你的博客的根目录下,应该包含:
1 | - node_modules |
node_modules是node.js各种库的目录,public是生成的网页文件目录,scaffolds里面就三个文件,存储着新文章和新页面的初始设置,source是我们最常用到的一个目录,里面存放着文章、各类页面、图像等文件,themes存放着主题文件,一般也用不到。
平时写文章只需要关注source/_posts这个文件夹就行了。
1.2 Layout 布局
1.2.1 post
当你想写一篇新文章,使用代码:
1 | hexo new XXX |
它其实默认使用的是post这个布局,也就是在source文件夹下的_post里面。
Hexo 有三种默认布局:post、page和draft,它们分别对应不同的路径,而你自定义的其他布局和post相同,都将储存到source/_posts文件夹。
而 new 这个命令其实是:
1 | hexo new [layout] <title> |
只不过这个layout默认是post罢了。这个命令会在_post文件夹下新建一个XXX.md文件和一个同名的文件夹,文件夹主要是用于存放和这篇文章相关的图片等文件啦。
1.2.2 page
如果你想另起一页,那么可以使用
1 | hexo new page newpage |
系统会自动给你在source文件夹下创建一个newpage文件夹,以及newpage文件夹中的index.md,这样你访问的newpage对应的链接就是 http://xxx.xxx/newpage。
1.2.3 draft
draft是草稿的意思,也就是你如果想写文章,又暂时不希望被看到,那么可以
1 | hexo new draft newdraft |
这样会在source/_draft中新建一个newdraft.md文件,如果你的草稿文件写的过程中,想要预览一下,那么可以使用
1 | hexo server --draft |
在本地端口中开启服务预览。
如果你的草稿文件写完了,想要发表到post中,
1 | hexo publish draft newdraft |
就会自动把newdraft.md发送到post中
2. 更换 Hexo 的主题
Hexo的主题有很多,Hexo的官方主题库。
另外,这里官方图标库,可以找到很多图标 icons,可以下载你需要的格式。
3. Hexo 主题的个性化
- 显示图片
- 在右上角或者左上角实现fork me on github
- 添加RSS
- 修改文章内链接文本样式
- 博文压缩
- 修改``代码块自定义样式
- 侧边栏社交小图标设置
- 主页文章添加阴影效果
- 网站访问量
- 网站字数统计
- 设置网站的图标Favicon
- 实现统计功能
- 添加顶部加载条
- 在文章底部增加版权信息
- 隐藏网页底部powered By Hexo / 强力驱动
- 文章加密访问
- 添加jiathis分享
- 博文置顶
- 修改字体大小
(考虑另外写一篇来记录)
图片的显示:
文章:https://hexo.io/zh-cn/docs/asset-folders
三、个人博客的优化
1. Github 和 Coding 双线部署
由于 Github 的网站在国外,国内访问多多少少都不太稳定,为了方便国内用户访问你的个人博客,也是出于国内外访问分流的考虑,于是可以考虑双线部署。另外,相比于 Github 部署,Coding 还可以提交百度收录,这样别人通过百度搜索引擎可以搜索到你的博客。
Coding 是一个类似于 Github 的一站式软件研发协作管理平台,有必要说明的是,新版 Coding 现已经被腾讯云收购,静态页面的部署依赖于腾讯云的对象存储功能,虽然对于新用户会提供几个月的免费流量包,但是之后就会 开始收费。
注册 Coding
如果没有 Coding 的账号,先去Coding官网注册一个。通过微信扫码绑定你的腾讯云账号即可,不过微信要绑定过你的银行卡。值得注意的是,注册时的团队名就是你的用户名,后面会用到。
需要实名认证:右上角头像——团队管理——团队设置——高级设置——实名认证。
创建项目
这里和 Github 项目创建大同小异,左侧点击项目,然后右上角创建项目。
选择 项目模板——全功能DevOps项目
填写项目基本信息。项目名称可以任意填写,项目描述可有可无,需要注意的是项目标识和你的项目地址有关,可以填写你的注册时的用户名(即团队名)。
创建代码仓库
仓库名称和你的用户名一致即可,可以勾选 README 文件,一般选择私有仓库,其他默认,完成创建。
将 SSH 添加到 Github
此步骤同前
点击右上角头像——个人账户设置——SSH公钥——新增公钥
复制之前id_rsa.pub的内容粘贴即可,公钥有效期根据需求选择,默认三个月,永久也可。
完成后在 bash 命令行测试,
1 | ssh -T git@e.coding.net |
出现如下反馈表示配置完成:
将 Hexo 部署到 Coding
代码仓库设置——基本设置——复制 SSH 地址 (如下图,图中的 test 应该默认是你的仓库名)
打开博客根目录下的配置文件_config.yml,在最下面的仓库地址处添加你的 Coding 仓库的 SSH 地址。比如我的就是:
同样步骤:
1 | hexo clean |
点击仓库,注意是 master 分支,就能看到最新上传的代码文件了。
网站托管
持续部署——网站托管
依次按照提示来即可:配置腾讯云权限——实名认证——新建网站
网站名称添用户名即可,选择静态网站、现有仓库、网站类型:静态网站、节点:香港。如果部署区域选择的是非香港地区(北上广),配置自定义域名时需要自行备案,如不备案,则会部署失败。
点击确定之后,稍等一会,就会出现部署成功的字样,通过它自动生成的网址就可以访问你的博客啦。
另外,如果自己有绑定域名的话,可以在网站托管界面,进入网站详情页,点击自定义域名,新建域名即可。
2. 网站 SEO 优化
~
3. 优化网站加载速度
~
致谢
感谢以下文章的博主:
https://shw2018.github.io/posts/6e8839eb.html —— https://shw2018.github.io/
https://blog.csdn.net/qq_36667170/article/details/105789610#comments_15060297 —— https://lolitasian.github.io/
https://zhuanlan.zhihu.com/p/157358602 —— https://zhangypcn.github.io/
https://www.antmoe.com/posts/75a6347a/
https://www.zhihu.com/people/hu-tao-bu-ding